Tutorial HTML Lengkap
Tutorial HTML Lengkap – HTML adalah singkatan dari Hypertext Markup Language. HTML menjadi pondasi yang paling dasar dari pembuatan sebuah website atau sistem informasi. Pengembangan HTML kini telah mencapai versi HTML5. HTML diibaratkan sebagai tiang pondasi pada bangunan rumah.Maka HTML wajib ada pada setiap website.
Tutorial HTML Lengkap
siapngoding.my.id telah menyediakan tutorial HTML Lengkap dari dasar untuk pemula. berbahasa indonesia dan dikemas dengan bahasa yang mudah dipahami oleh orang-orang yang baru mulai belajar HTML.
Materi tutorial HTML di siapngoding.my.id sudah dikemas dengan sangat terstruktur. sehingga memudahkan teman-teman untuk belajar HTML.
Berikut adalah daftar tutorial HTML lengkap yang bisa teman-teman pelajari di siapngoding.my.id :
Tutorial HTML Dasar
- 1. Pengertian HTML
- 2. Mengenal Tag, Element dan Atribut
- 3. Mengenal Heading HTML
- 4. Memilih Text Editor
- 5. Paragraf HTML
- 6. Membuat Tabel HTML
- 7. Link / Hyperlink HTML
- 8. List HTML
- 9. Format Code
- 10. Form HTML
- 11. Format Text HTML
- 12. Atribut Form HTML
- 13. Simbol HTML
- 14. Menampilkan Gambar HTML
- 15. Iframe HTML
- 16. Menghubungkan HTML dan CSS
- 17. Mengenal Class dan Id
- 18. Baris Baru (Tag BR)
Tutorial HTML Lanjutan
Seperti yang teman-teman lihat pada list materi HTML di atas. materi Tutorial HTML yang disediakan sudah sangat lengkap. mulai dari hal-hal yang paling dasar. bahkan dimulai dari pemilihan text editor (tempat menulis coding), cara menyimpan atau membuat file HTML. kemudian cara menjalankan file html pada web browser yang teman-teman gunakan.
Sehingga teman-teman yang baru mulai belajar HTML, dijamin tidak akan kebingungan dalam mempelajari HTML. teman-teman bisa belajar membuat link dengan HTML, belajar membuat form atau formulir dengan HTML, belajar membuat judul halaman, dan masih banyak lagi.
Silahkan teman-teman pelajari satu per satu dari list di atas, disarankan pada saat belajar, lebih baik teman-teman memahami materi yang satu dulu, baru kemudian melanjutkan ke materi yang selanjutnya.
Jika ada materi yang kurang teman-teman pahami tentang tutorial HTML di siapngoding.my.id. teman-teman bisa meninggalkan komentar pada tutorial HTML tersebut. atau di forum siapngoding.my.id.
Pastikan teman-teman memberikan pertanyaan yang jelas dan lengkap.
Agar teman-teman yang lain bisa dengan mudah membantu menjelaskan materi yang kurang di mengerti.
Pengertian HTML
Apa itu HTML? Mungkin pertanyaan inilah yang terbersit pada benak anda yang baru mulai masuk kedalam dunia web programming. HTML merupakan bahasa pemograman dasar yang wajib di kuasai bagi seorang web developer. karena HTML merupakan unsur dasar dari pembangunan sebuah website. jika di ibaratkan HTML menjadi pondasi pada sebuah rumah atau bangunan. karena bentuk pada halaman website di buat menggunakan HTML. Pada artikel ini akan di jelaskan tentang pengertian dari HTML dan sekilas tentang sejarah HTML dan perkembangannya. oleh karena itu anda harus menyimak artikel berikut ini tentang Pengertian HTMLHTML (Hyper Text Markup Language) adalah sebuah bahasa Mark Up yang digunakan untuk membuat sebuah halaman website. Di dalam dunia pemograman berbasis website (Web Programming) HTML menjadi pondasi dasar pada halaman website. Sebuah file HTML di di simpan dengan ekstensi .html (dot html) dan dapat di eksekusi atau diakses menggunakan web browser (Google Chrome, Mozilla Firefox, Opera, Safari dan lain-lain). Seperti yang sudah di jelaskan HTML adalah dasar dari sebuah website. untuk membuat sebuah website tidak cukup hanya menggunakan HTML, kita memerlukan bantuan CSS, JavaScript dan PHP untuk membuat sebuah website yang dinamis. jika halaman website dibuat hanya menggunakan HTML saja maka halaman website tersebut di sebut halaman statis karena tidak memiliki aksi atau fungsi-fungsi yang dapat mengelola website. Tentu developer akan sangat di sibukkan dengan harus mengubah lagi file HTML setiap ingin mengupdate artikel.
HTML memiliki beberapa element yang tersusun dari tag-tag yang memiliki fungsi nya masing-masing. seperti tag heading, paragraf, pembuatan form, tombol, list, membuat hyperlink atau link yang menghubungkan antar halaman website dan banyak lagi lainnya yang akan siapngoding.my.id bahas pada artikel belajar HTML dasar selanjutnya di siapngoding.my.id.
Kegunaan HTML
HTML berfungsi sebagai pondasi sebuah halaman website. adapun yang dapat di lakukan dengan HTML adalah sebagai berikut :
- Membungkus element-element tertentu sesuai kebutuhan
- Membuat heading atau format judul
- Membuat Tabel
- Membuat List
- Membuat Paragraf
- Membuat Form
- Membuat Tombol
- Membuat Garis
- Membuat huruf tebal
- Membuat huruf miring
- Menampilkan gambar
- Menampilkan video
- Dan banyak lainnya yang akan kita pelajari di artikel siapngoding.my.id selanjutnya
Sampai saat ini HTML sudah sampai pada versi 5. HTML5 sudah memiliki banyak sekali fitur tambahan salah satunya dengan HTML5 memungkinkan kita untuk membuat streaming video tanpa bantuan flash. untuk tutorial cara membuat streaming video dengan HTML5 juga akan kita di belajar HTML dasar pada artikel selanjutnya di siapngoding.my.id.
jadi kesimpulan dari pengertian HTML ini adalah HTML merupakan pondasi dasar dari sebuah pembuatan sebuah website. untuk mengeksekusi atau menjalankan file html harus menggunakan web browser.
Mengenal Tag, Element dan Atribut
Setelah pengenalan HTML, Text Editor pada tutorial sebelumnya. Kini kita akan memasuki tutorial pengenalan dan penggunaan Tag, Element dan Atribut dalam HTMl. Ketiga pembahasan ini merupakan dasar dalam penulisan kode HTML atau dasar dari seluruh tampilan halaman web yang ada di internet.Tag HTML
Tag merupakan kode yang digunakan untuk memperkenalkan pada web browser untuk apa text HTML yang ditulis. HTML membutuhkan cara memperkenalkan text yang ditulis didalamnya kepada web brawser baik text itu berupa list, paragraf, link dan sebagainya. disinilah di gunakan tag. dalam penlisan tag, hampir semua menggunakan pembuka dan penutup tag, dimana objek yang dimaksudkan berada diantara pembuka dan penutup tag. berikut penulisan tag yang diguanakan dalam HTML
<tag>Objek yang diisi</tag>
Jenis Tag Yang Sering Digunakan Dalam HTML
berikut beberapa jenis tag yang sering anda jumpai di web programing :
| Tag | Fungsi |
| <!– ….–> | Digunakan untuk memberi sebuah komentar atau keterangan |
| <!DOCTYPE html> | digunakan untuk Mendefinisikan tipe document |
| <a> | Mendefinisikan sebuah anchor, digunakan untuk saling menautkan antara satu dokumen HTML ke dokumen HTML yang lain |
| <b> | membuat teks menjadi tebal |
| <p> | membuat pargraf |
| <h1> | membuat heading satu |
| <h2> | membuat heading dua |
| <body> | mendefinisikan body/isi dokument html |
| <head> | mendefinisikan bagian kepala dokumen html |
| <title> | memdefiniskan judul halaman |
| <div> | mendefinisikan halaman |
| <link> | mendefinisikan hubungan antar dokumen |
| <script> | Mendefinisikan client-side script |
| <table> | mendefinisikan tabel |
| <th> | Mendefinisikan sel header di dalam sebuah tabel |
| <td> | Mendefinisikan sel di dalam sebuah tabel |
| <tr> | Membuat baris di dalam sebuah tabel |
| <ul> | Mendefinisikan daftar dalam format bullet |
| <li> | mendefinisikan list |
Element HTML
Element pada HTML merupakan isi atau objek yang berada tag. maksdunya, isi yang ada diantara tag pembuka dan tag penutup (termasuk jenis itu sendiri) misalkan :
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<strong><h2>Pengenalalan atribut HTML</h2></strong>
</body>
</html>
pada contoh diatas <h2> ini adalah heading dua <h2> merupakan element h2 dan isinya ini adalah heading dua. dalam element ini bisa berupa text ataupun tag lain misalnya <link> dan sebagainya.
Atribut pada HTML
Atribut merupakan informasi tambahan yang digunakan di dalam tag pembuka. informasi ini bisa berupa instruksi untuk memberikan efek warni, ketebalan, dll. atribut bisanya memiliki 2 bagian yaitu nama dan nilai, dapat ditulis name=”value”. penulisan nilai/value diapit oleh dua tanda kutip (bisa digunakan kutip satu atau kutip dua).
penulisan atribut pada HTML diawali dengan penulisan tag, didalam tag berikan atribut dan element dari tag itu sendiri berikut contoh penulisan atribut pada HTML :
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<h2 align="center">Pengenalalan atribut HTML</h2>
</body>
</html>
- <h2> adalah tag heading 2
- align adalah nama dari atribut
- center adalah nilai dari atribut
- pengenalan atribut HTML adalah element dari tag h2
tidak semua tag ini membutuhkan atribut di dalamnya, namun bagi anda yang begelut di web programing akan sering menjumpai tag yang didalamnya terdapat atribut.
Belajar HTML Mengenal Tag, Element, Atribut HTML
pada HTML ini banyak sekali atribut yang bisa digunakan tetapi hanya cocok untuk tag-tag tertentu saja. misalkan penggunaan atribut href yang hanya bisa digunakan pada tag <a> dan beberapa tag lain.
Mengenal Heading HTML
Heading merupakan element atau tag HTML yang berfungsi untuk menunjukkan bagian penting pada halaman web. Element tag heading ini memiliki enam tingkatan tyang berurutan yaitu <h1>,<h2>,<h3>,<h4>,<h5>,<h6> yang bisa digunakan untuk menambah ke struktur halaman web. Perbedaan masing-masing heading yaitu besar hingga kecil teks. contohnya tag/element <h1> lebih besar dari element/tag <h2> dan seterusnya.penggunaan masing-masing heading juga berbeda, berikut penggunaan masing-masing tag/element heading yang sering digunakan pada pengolahan halaman web :
- <h1> heading yang digunakan untuk penulisan judul utama dari dokumen
- <h2> heading yang digunaakan sebagai sub <h1>
- <h3> heading yang digunakan sebagai sub <h2>
- Untuk penggunaan <h4><h4><h5><h6> tergantung peogramer sendiri untuk memperindah halaman web.
Berikut contoh penerapan masing-masing lement/tag heading :
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<h1>Ini Adalah Heading 1</h1>
</body>
</html>
 |
| Heading 1 |
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
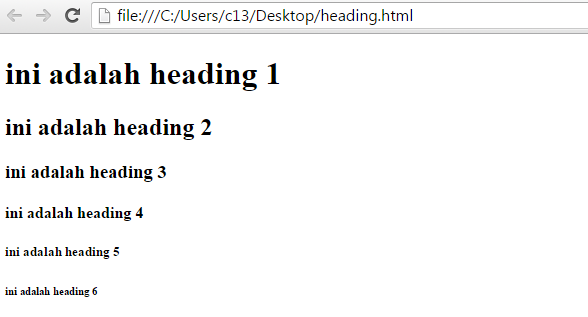
<h1>ini adalah heading 1</h1>
<h2>ini adalah heading 2</h2>
<h3>ini adalah heading 3</h3>
<h4>ini adalah heading 4</h4>
<h5>ini adalah heading 5</h5>
<h6>ini adalah heading 6</h6>
</body>
</html>
 |
| Contoh Penulisan Heading |
Dari contoh yang di atas dapat anda lihat perbedaan antara masing-masing heading. Penulisan heading ini boleh digunakan didalam jenis tag yang lain. Berikut contoh penggunaan element heading di dalam tag lain :
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
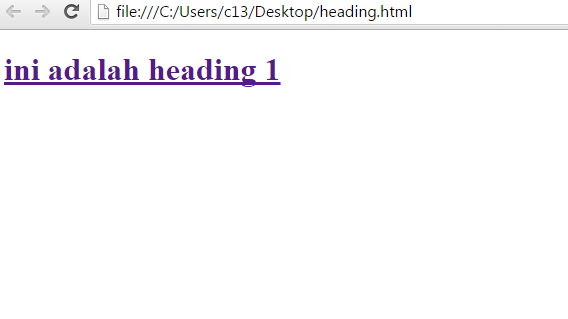
<a href="https://www.siapngoding.my.id/"><h1>ini adalah heading 1 </h1></a>
</body>
</html>
 |
| Belajar Heading Pada HTML |
Contoh diatas yaitu penggunaan tag heading yang berada dalam tag <a>. sedengkan element href digunakan untuk menghubungkan dengan dokumen/link yang lain. ketika diklik pada “ini adalah heading 1” akan di alihkan ke halaman https://www.siapngoding.my.id/.
Kesimpulannya : Salah fungsi dari tag hading ini adalah untuk merapikan struktur penulisan dalam HTML, misalkan penulisan judul yang menggunakan text yang lebih besar dari sub judul.
Memilih Text Editor
Untuk anda yang baru mau belajar bahasa pemrograman, disini khusunya pemrograman web tentulah berfikir bagaimana saya membuat, dan apa yang harus saya gunakan untuk membuat program ? berikut kami sediakan jawaban yang mungkin terbesit dalam hati/pikiran anda yang baru mau belajar bahasa pemrograman. sebelum kita memulai cara penulisan HTML terlebih dahulu yang harus anda sediakan adalah text editor dan browser.
Text Editor merupakan aplikasi yang digunakan untuk menulis syntax atau kode program, disini khususnya untuk penulisan kode program HTML itu sendiri. Text editor sendiri sangatlah banyak yang bisa digunakan untuk penulisan kode HTML, seperti Nodepad yang disediakan oleh sistem operasi windows, TextEdit yang disediakan oleh sistem operasi Mac dan Nano yang disediakan oleh sistem operasi linux. Text editor berbeda dengan Word Processor (Microsoft Word, King Soft, WordPerfect). Itu dikarenakan text editor tidak bisa digunakan untuk mengatur format document serta tidak disediakan fitur-fitur yang bisa digunakan untuk desktop publishing.
Browser merupakan aplikasi yang akan kita gunakan untuk menjalankan code program html yang sudah kita tulis. browser ini ialah syarat yang harus anda penuhi jika anda belajar web programing. untuk browser itu sendiri bisa digunakan yang sudah disediakan oleh sistem operasi langsung ataupun bisa juga digunakan aplikasi browser yang lain misalnya Mozilla Firefox, Opera, Chrome dan sebagainya.
Berikut beberapa text editor yang kami sarankan untuk digunakan dalam penulisan code program bagi anda yang baru belajar bahasa pemograman.
1. SUBLIME TEXTText editor yang paling banyak digunakan oleh programer, editor ini memiliki tampilan yang elegan yang khas dengan warna kecoklatannya. Editor ini tersedia untuk windows, Mac, dan Linux. Untuk anda yang ingin menggunakan sublime bisa di download disini
 |
| Sublime Text |
2. NOTEPAD++
Text editor ini khusus bisa digunakan untuk windows dan free lisensi (dalam artian bebas digunakan tanpa mengeluarkan biaya). Editor ini memili ciri khas tersendiri dan banyak fitur-fitur yang bisa diinstall di text editor ini. Untuk anda yang ingin menggunakan text editor notepad++ bida di download disini
 |
| NOTEPAD ++ |
3. Atom
Text editor ini hampir sama dengan sublime namun text ini agak sedikit lebih berat jika dibandingkan dengan sublime. Editor ini bisa digunakan oleh platform Mac, Windows, dan Linux. untukanda yang ingin menggunakan text editor ini bisa di download di sini
 |
| ATOM |
4. Brackest.
Text editor ini memiliki kriteria tersendiri dan hampir sama dengan Atom. editor ini bisa digunakan untuk Platform Mac, Windows dan Linux. untuk anda yang ingin bergelut dengan brackest bisa di download disini
 |
| Brackest |
5. Netbeans.
Text editor ini merupakan salah satu favorit programer. namun text editor bisa di kategorikan lebih berat dari text editor lain yang disebutkan di atas. kemudahan text editor ini adalah tampilan kode program yang ditulis lebih rapi. untuk anda yang ingin menikmati editor ini bisa di download disini
 |
| Neatbeans |
itulah beberapa list text editor yang bisa versi malasngoding.com yang bisa digunakan untuk menilis code HTML. Text editor ini selain bisa digunakan untuk menulis code html bisa juga untuk meulis code program lainnya seperti php,CSS, JavaScript, dan beberapa code program unutk dektop.
Jadi kesimpulannya, sebelum memulai penulisan kode program yang harus anda penuhi terlebih dahulu adalah text editor yang digunakan dan browser untuk menjalankan code program. sekian Belajar HTML Memilih Text Editor
Belajar HTML Part 2 : Format Text Pada HTML Belajar HTML Part 3 : Membuat Paragraf Pada HTML Belajar HTML Part 4 : Membuat Table Pada HTML Belajar HTML Part 5 : Membuat Hyperlink Pada HTML Belajar HTML Part 6 : Membuat List Pada HTML Belajar HTML Part 7 : Membuat Format Code Pada HTML Belajar HTML Part 8 : Membuat Form Pada HTML Belajar HTML Part 9 : Atribut Form Pada HTML Belajar HTML Part 10 : Membuat Symbol Pada HTML Belajar HTML Part 11 :Menampilkan Gambar Pada HTML Belajar HTML Part 12 : Tag Iframe Pada HTML Belajar HTML Part 13 : Menghubungkan HTML dengan CSS Belajar HTML Part 14 : Mengenal Class dan Id Pada HTMLTutorial HTML Dasar Lainnya

Join the conversation