Cara Nembak Cewek Versi Anak IT

Siapngoding.my.id - Hai sobat jumpa lagi sama admin siapngoding, gimana PPKM nya? Lancar? Jomblonya juga lancar? hehehe...
Kali ini saya akan coba memberikan sedikit tutorial yang akhir-akhir ini tengah menjadi #FYP di TikTok, yaitu cara mengungkapkan perasaan ke lawan jenis alias nembak cewek versi anak IT, maksudnya? Ya, kita bakalan ngungkapin perasaan kita lewat bahasa pemrograman. Dan bahasa pemrograman itu ialah menggunakan Bootstrap, HTML, dan Javascript.
Karena sekarang lagi PPKM, jadi gak boleh nembak secara langsung, jadi nembaknya daring aja, ya kan..
Oke lanjut.
Bahan dan alat yang harus kalian siapkan adalah:
- Text Editor (Quoda, Quick Edit, dll,) Saya menyarankan untuk menggunakan Quick Edit (Android). Bisa kaliana download di Playstore.
- Keseriusan
- Nomor whatsapp si doi, karena kita akan mengirimkan file ini lewat wa.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Page Title</title>
</head>
<body>
<div class='position-absolute top-50 start-50 translate-middle'>
<button id='button' class='btn btn-primary btn-lg' onclick='mulai()'> Klik Di Sini! </button>
<div id='iloveyou' style='display: none;'>
<h2 class='text-center'>Aku sayang kamu<br>❤️</h2>
</div>
</div>
<span id='hati' class='fixed-bottom text-center my-3' onclick='hati()'></span>
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@11.0.19/dist/sweetalert2.all.min.js"></script>
<script src="https://www.cssscript.com/demo/confetti-falling-animation/confetti.js"></script>
<script type="text/javascript">
const author = 'Iwan';
document.getElementById('hati').innerHTML = `Made with ❤️ by ${author}`;
const swals = Swal.mixin({
cancelButtonColor: '#d33',
confirmButtonColor: '#3085d6',
});
async function mulai(){
await swals.fire('Halo Cantik', 'Aku ada pertanyaan nih buat kamu', 'question');
await swals.fire('Jawab yang jujur ya!');
await swals.fire('Awas aja kalo boong!!','','error');
var { value: nama } = await swals.fire({
title: 'Masukin nama kamu dulu',
input: 'text',
showCancelButton: true,
});
if(nama){
var { isConfirmed: sayang } = await swals.fire({
title: `${nama} sayang ga sama ${author}`,
confirmButtonText: 'Sayang',
cancelButtonText: 'Gak',
showCancelButton: true,
});
if(sayang){
await swals.fire(`${author} juga sayang banget sama ${nama}`);
var { value: persen } = await swals.fire({
title: 'Seberapa sayang emangnya?',
icon: 'question',
input: 'range',
inputLabel: 'Antara 1-100 ya',
inputAttributes: {
min: 1,
max: 100,
},
inputValue: 50
});
if(persen){
await swals.fire(`Makasih ya udah sayang sama ${author} ${persen}%`);
var { isConfirmed: kangen } = await swals.fire({
title: `Sekarang ${nama} kangen ga sama ${author}?`,
confirmButtonText: 'Kangen',
cancelButtonText: 'Gak!',
showCancelButton: true,
});
if(kangen){
await swals.fire(`Huhu iya ${author} juga kangen ${nama} :((`);
await swals.fire('Terakhir deh, Sumpah');
await swals.fire('Coba klik ikon hati di paling bawah dong');
} else {
//gak kangen
}
}
} else {
//gak sayang
}
} else {
//gak isi nama
}
}
function hati(){
document.getElementById('button').style = 'display: none';
document.getElementById('iloveyou').style = '';
startConfetti();
}
</script>
<!-- <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script> -->
</body>
</html>Ganti tulisan yang diberi tanda dengan nama kalian sendiri, dan ganti kata-katanya dengan kata-kata yang akan kalian gunakan.
Setelah itu tekan icon file, lalu pilih Simpan sebagai
Kalian bebas memberi nama file tersebut tetapi harus berekstensi html (.html).
Sebagai contoh admin di sini memberi nama filenya dengan "Tolong dibuka ya.html"
kemudian kalian tinggal kirim file itu ke DOI.
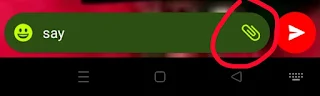
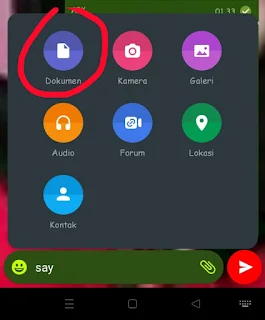
Untuk via whatsapp kalian tinggal klik icon di samping ikon kirim, lalu pilih dokumen.
Pilih lihat dokumen lain, lalu cari file yang tadi kita buat dan kirim.
Selesai.
Baca Juga : Script HTML Bucin Buat Pacar / Gebetan
Akhir Kata
Semoga cara ini bermanfaat bagi kalian yang lagi jomblo, jika terjadi eror bisa tulis di kolom komentar.





1 comment