Tutorial HTML: Cara Membatasi Nilai Input Maksimum dan Minimum pada Form
Atribut min dan max merupakan atribut untuk membatasi nilai maksimum dan minimum yang boleh diinput kan pada form. Atribut ini biasanya digunakan pada inputan yang berkaitan dengan angka.
Misalnya tidak boleh menginput angka negatif, angka lebih dari 10, tanggal kurang dari tahun 2000, dsb.
Sedangkan untuk inputan berupa teks, atribut ini tidak bisa bekerja.
Mari kita coba langsung dengan contoh:
Tidak Boleh input Angka Negatif pada Form
Agar tidak bisa menginputkan angka negatif, maka kita perlu batasi nilai minimalnya menjadi nol (0).
<input type="number" min="0" />
Kode di atas menghasilkan:
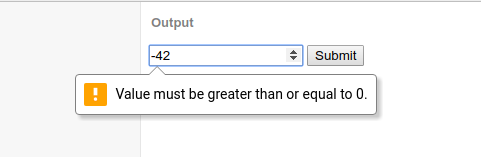
Coba masukkan angka negatif dengan menekan arah bawah ⬇️ pada keyboard, maka hasilnya akan mentok di nilai 0.
Tapi…
Kita masih bisa memberikan nilai negatif dengan mengetik langsung. Bagaimana donk?
Yap, itu memang bisa dilakukan. Namun saat kita melakukan submit HTML 5 akan memberi tahu, bahwa nilai inputan salah.

Mari kita coba contoh yang lain.
Hanya Terima Angka dari 1 sampai 5
Nilai yang boleh diinputkan dari 1 sampai 5, maka kita hanya perlu menentukan nilai terkecilnya 1 dan terbesar 5.
<input type="number" min="1" max="5" />
Kode di atas akan menghasilkan:
Hanya Boleh Input Tanggal diatas Tahun 2000
Agar tanggal yang dinputkan di atas tahun 2000, maka kita perlu mengatur batas bawahnya (min) menjadi 2000-12-30.
<input type="date" min="2000-12-30" />
Kode di atas akan menghasilkan:
Akhir Kata…
Dari beberapa contoh di atas, kita sudah dapat memahami fungsi dari atribut min dan max. Selanjutnya terserah anda mau diaplikasikan seperti apa.
Referensi:
W3schools.com

Join the conversation