Belajar HTML #12: Mengenal Elemen Semantik pada HTML
Apa itu Elemen Semantik?
- <article> — untuk membuat elemen artikel;
- <aside> — untuk membuat elemen bagian samping;
- <details> — untuk membuat elemen datail atau spoiler;
- <figcaption> — untuk membuat teks caption pada figure;
- <figure> — untuk membuat figur atau gambar pada artikel;
- <footer> — untuk membuat elemen bagian kaki dari web;
- <header> — untuk mebuat kepala kop dari web;
- <main> — untuk membuat elemen utama;
- <mark> — untuk menandai teks;
- <nav> — untuk membuat navigasi;
- <section> — untuk membuat bagian artikel;
- <summary> — untuk membuat ringkasan artikel atau isi spoiler;
- <time> — untuk membuat elemen yang menyatakan waktu;
- dan masih banyak lagi.
Mengapa Harus Pakai Elemen Semantik?
<div id="header"></div>
<div class="section">
<div class="article">
<div class="figure">
<img>
<div class="figcaption"></div>
</div>
</div>
</div>
<div id="footer"></div>
Ini adalah contoh layout yang dibuat dengan tag <div>. Tag ini memang bagus untuk membungkus elemen HTML.
Kamu mungkin akan mudah paham dengan membaca nama-nama class yang diberikan pada elemen <div>.
Ada <div> yang bertugas untuk membuat elemen header, article, footer, dan sebagainya.
Sekilas, tidak ada masalah dengan ini..
Tapi nanti kalau elemen <div> nya sudah banyak, kita akan kesulitan membacanya.

Sekarang coba kita bandingkan dengan kode ini
<header></header>
<section>
<article>
<figure>
<img>
<figcaption></figcaption>
</figure>
</article>
</section>
<footer></footer>
Ini tentunya akan lebih mudah dibaca.
Oh iya, elemen semantik juga bagus untuk SEO. Jadi kalau mau website mu disukai mesin pencari, sebaiknya gunakanlah elemen ini.
Membuat Layout dengan Elemen Semantik
Nah, sekarang mari kita belajar membuat layout dengan elemen semantik.
Buatlah file baru dengan nama layout.html, kemudian isi dengan kode berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Contoh Layout dengan Elemen Semantik</title>
</head>
<body>
<header>
<h1>Belajar Elemen Semantik di HTML</h1>
</header>
<nav>
<a href="#">Home</a> |
<a href="#">About</a> |
<a href="#">Contact</a>
</nav>
<article>
<h1>Tutorial Semantik Elemen untuk Pemula</h1>
<p>Semantik elemen adalah elemen yang memiliki makna dan tujuan.
Tujuannya agar kode HTML mudah dibaca dan tidak ada penyalahgunaan tag.
Elemen semantik bagus untuk SEO dan juga dapat meningkatkan accessibility.
</p>
</article>
<footer>
Copyright © 2021 by Siap Ngoding
</footer>
</body>
</html>
Setelah itu buka dengan web browser.
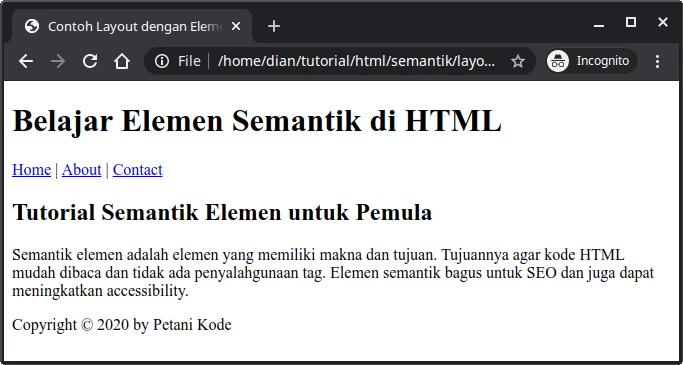
Maka hasilnya:

Hasilnya akan terlihat biasa saja dan sama seperti contoh-contoh sebelumnya. Ini karena kita belum memberikan style CSS.
Karena itu, mari kita coba memberikan style CSS untuk elemen semantik.
Style untuk Elemen Semantik
Cara memberikan style untuk elemen semantik sama saja seperti memberikan style pada elemen lainnya. Tinggal membuat atribut style, lalu mengisinya dengan kode style CSS.
Oke, sekarang coba ubah contoh yang tadi menjadi seperti ini:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Contoh Layout dengan Elemen Semantik</title>
</head>
<body style="background-color:; silver;">
<header style="background-color: white;">
<h1>Belajar Elemen Semantik di HTML</h1>
</header>
<nav>
<a href="#">Home</a> |
<a href="#">About</a> |
<a href="#">Contact</a>
</nav>
<article style="background-color: white;">
<h1>Tutorial Semantik Elemen untuk Pemula</h1>
<p>Semantik elemen adalah elemen yang memiliki makna dan tujuan.
Tujuannya agar kode HTML mudah dibaca dan tidak ada penyalahgunaan tag.
Elemen semantik bagus untuk SEO dan juga dapat meningkatkan accessibility.
</p>
</article>
<footer style="background-color: white;">
Copyright © 2021 by Siap Ngoding
</footer>
</body>
</html>
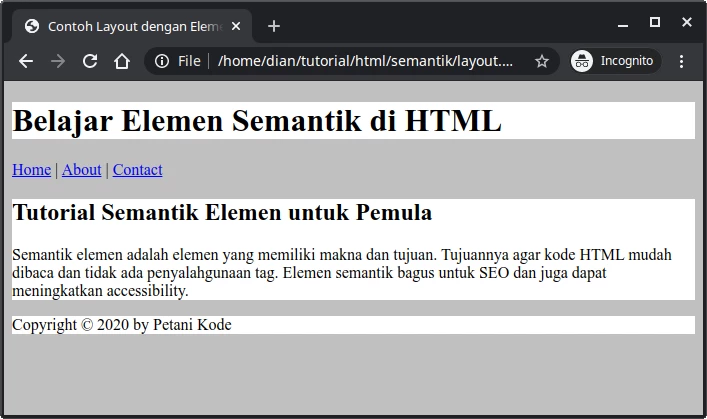
Kita memberikan warna latar untuk elemen body dan juga beberapa elemen semantik.
Maka hasilnya

Mencoba Elemen Semantik Lainnya
Tidak semua elemen semantik bertujuan untuk membuat layout, ada juga beberapa elemen semantik lainnya yang bertujuan untuk membuat elemen tertentu.
Mari kita pelajari elemen semantik lainnya..
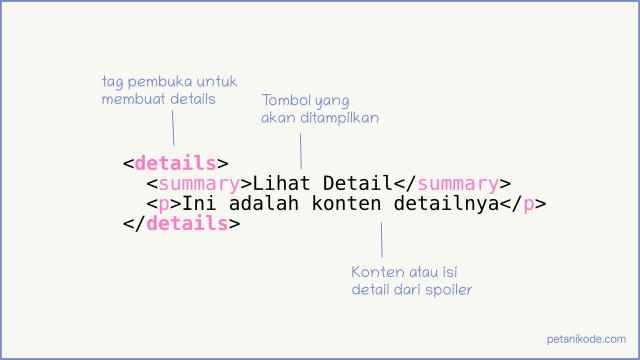
Elemen <detail> dan <summary>
Tag <detail> dan <summary> merupakan tag untuk membuat elemen spoiler.
Tag <detail> akan berisi semua detail konten, lalu tag <summary> akan menjadi tombol yang bisa diklik untuk menampilkan detail isinya.

Contoh:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Contoh Elemen Semantik</title>
</head>
<body>
<article>
<h1>Laptop Terbaik untuk Programmer</h1>
<details>
<summary>Lihat Spesifikasi</summary>
Prosesor: Intel Core i9, RAM 32GB, SSD 1TB, HDD 4TB
</details>
</article>
</body>
</html>
Hasilnya:
Elemen <time>
Tag <time> merupakan tag untuk membuat elemen waktu. Elemen waktu biasanya dibutuhkan untuk menampilkan waktu.
Misalnya:
Waktu saat sebuah postingan dibuat, waktu saat sebuah pesan dibaca, waktu keberangkatan, dan lain sebagainya.
Contoh:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Contoh Elemen Semantik</title>
</head>
<body>
<article>
<h1>Waktu di HTML</h1>
<p>
Ditulis pada <time datetime="2021-20-07">20 July 2021</time>
</p>
<p>
Hari ini saya ada acara dari pukul <time>08:00</time> sampai pukul
<time>10:00</time>
</p>
</article>
</body>
</html>
Hasilnya:

Elemen <time> akan ditampilkan apa adanya. Atribut datetime berfungsi untuk memberikan nilai tanggal dan waktu yang nantinya akan dibaca oleh program.
Apa Selanjutnya?
Kita baru saja belajar tentang elemen semantik.
Intinya, kamu harus menggunakan elemen semantik agar kode HTML-nya mudah dibaca.
Nggak pakai elemen semantik, website mu bisa dibilang masih kuno 😄.
Jadi pakailah elemen semantik.
Selanjutnya silahkan pelajari tentang:
- Belajar HTML #13: Menambahkan Video pada HTML
📖 lihat juga tutorial lainnya di List Tutorial HTML

Join the conversation