Sejarah dan Asal Usul HTML, XHTML, dan HTML 5
Belajar tentang cara menggunakan HTML saja tidaklah cukup.
Kita perlu tahu, bagaimana asal-usul HTML.
Ini penting!
Karena, banyak orang yang cuma tahu HTML.. tapi tidak tahu mengapa HTML diciptakan.
Baiklah mari kita telusuri:
Sejarah dan Asal-usul HTML
Cerita awal kemunculan HTML dimulai dari tahun 1980..(wah saya belum lahir di tahun itu) 😀
Cerita awalnya dimulai dari sebuah lembaga bernama CERN.
CERN adalah singkatan dari bahasa prancis: Conseil Européen pour la Recherche Nucléaire.
Yang artinya: Komisi Eropa untuk Penelitian Fisika Nuklir.
CERN sendiri bukanlah perusahaan yang berkaitan tentang teknologi maupun internet.
Mereka adalah para peneliti fisika nuklir.

Lalu..
Timbulah sebuah permasalahan:Para peneliti di CERN berjumlah sekitar 10.000 orang dan mereka bekerja dengan software dan hardware yang berbeda-beda.
Banyak pekerjaan yang dilakukan melalui email seperti pengiriman dokumen penelitian, dokumentasi teknis, dan lain-lain.
Tapi..
Karena waktu itu belum ada yang namanya hyperlink, tentu akan kesulitan saat kita membuat rujukan ke dokumen yang lain.
Kita bisa saja menyebutkan judul dokumennya, tapi akan sulit menemukannya. Belum lagi jumlahnya yang terlalu banyak.
Sehingga kehilangan informasi dan dokumen sering terjadi. Meskipun dokumen itu sudah tersimpan di server, namun sulit ditemukan.
Berdasarkan permasalahan ini, Tim Berners-Lee memutuskan untuk mengembangkan software bernama Enquire.

Ia pun memulai proyek Enquire pada 23 Juni 1980. Enquire adalah sebuah program hypertext yang dibuat dengan bahasa pemrograman Pascal.
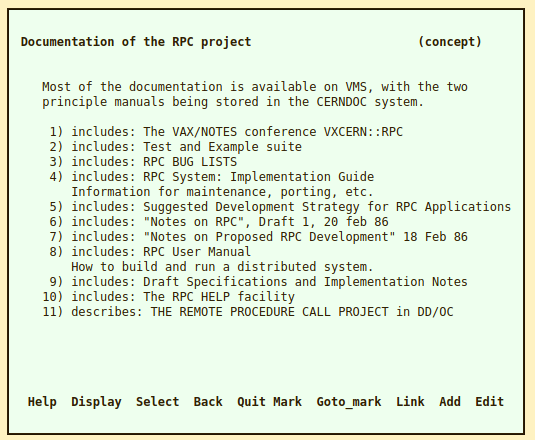
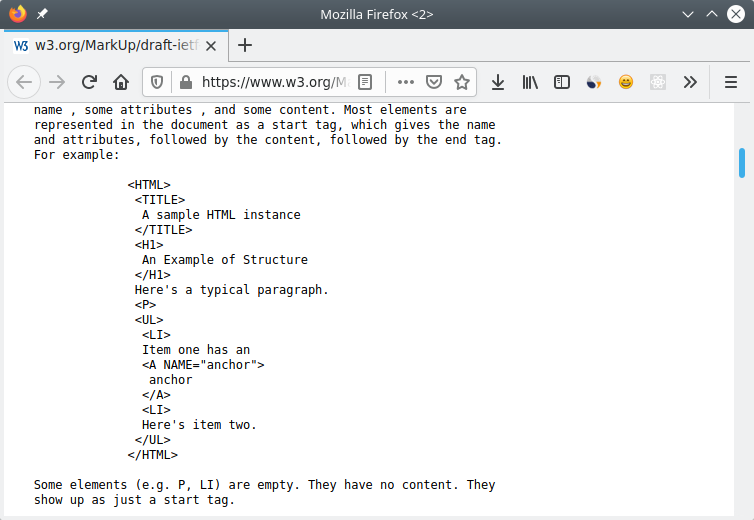
Contoh tampilan Enquire.

Program Enquire berjalan di terminal atau berbasis teks. Contoh tampilan di atas adalah contoh konsep saja.
Tapi proyek Enquire gagal dan dihentikan, karena manurut Tim ia sulit melakukan koordinasi dan menjaga agar informasi tetap terupdate.
Sepertinya permasalahan di CERN belum bisa diselesaikan dengan Enquire.
Tim kemudian memutuskan untuk membuat proposal tentang sistem hypertext berbasis internet pada tahun 1989.
Proposal lengkapnya bisa kamu baca di sini: The original proposal of the WWW, HTMLized
Isi proposal nya, kurang lebih menjelaskan konsep HTML.
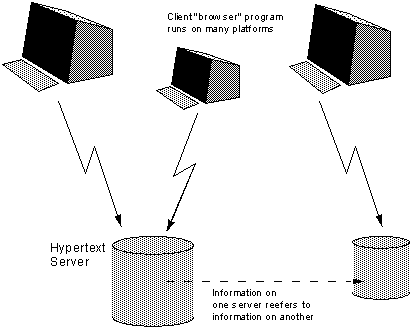
Ada dokumen Hyperteks yang disimpan di server dan ada program di sisi client (Hypertext browser) yang digunakan untuk membuka dokumen HTML.
Selain itu, ada juga Hyperlink yang menghubungkan dokumen yang satu dengan yang lainnya.

Lalu pada akhir tahun 1991, Tim Berners-Lee menerbitkan dokumen yang berjudul: “ HTML Tags”.
Dokumen ini berisi penjelasan tentang 18 tag awal yang menjadi konsep dasar HTML.
HTML sebenarnya dirancang berdasarkan pada konsep bahasa markup yang dikenal dengan SGML (Standard Generalized Markup Language).
SGML adalah sebuah standar internasional untuk membuat dokumen dengan tanda (markup).
Bisa dibilang..
HTML adalah implementasi dari SGML.
Kalau kita lihat, beberapa tag seperti <title>, <p>, <li>, dan <h1> sampai <h6> berasal dari SGML. Namun, tidak semua yang ada di HTML berasal dari SGML.
Salah satunya adalah Hyperlink, yang murni hasil pemikiran Tim Berners-Lee.
Ide tentang HTML ini kemudian disebarkan ke dalam sebuah mailing list dan segera menjadi perhatian berbagai ilmuwan komputer di seluruh dunia.
..dan begitulah asal usul HTML.
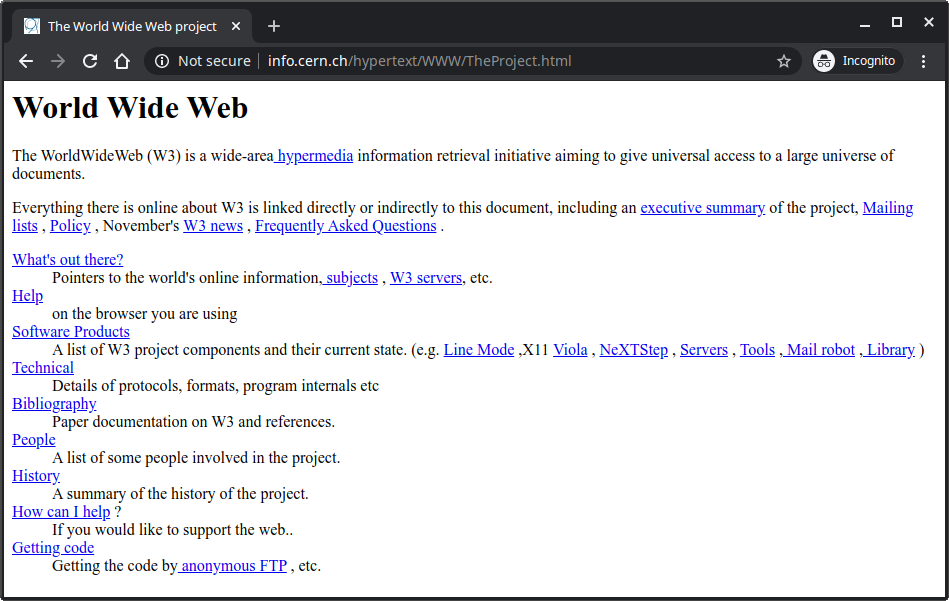
HTML kemudian diterapkan di CERN dan ini menjadi website yang pertama kali dibuat di dunia.
Berikut ini tampilannya:

Aslinya, bisa kamu buka di The World Wide Web Project.
Perkembangan dan Versi HTML
HTML punya beberapa versi, dari versi yang paling tua hingga yang terbaru. Berikut ini perkembangan versi HTML:
HTML 1.0 (Juni 1993)
HTML adalah bahasa markup yang akan ditampilkan dan dibaca oleh web browser.Awalnya Tim Berners-Lee mengembangkan web browser sendiri bernama WorldWideWeb yang kemudian berganti nama menjadi Nexus.
Pada tahun 1993, web browser lain banyak bermunculan seperti: Lynx, Mosaic dan Arena
Tetapi karena belum tersedia sebuah standar baku bagaimana aturan HTML ditulis, masing-masing web browser mendefinisikan versi HTML mereka sendiri.
Untuk mengatasi hal ini, Tim Berners-Lee dan rekannya Dave Raggett, mengajukan sebuah proposal berjudul: Hypertext Markup Language, Ver 1.0 kepada badan standarisasi IEFT. Proposal inilah yang menjadi HTML versi 1.0.

IEFT (Internet Engineering Task Force) adalah badan standar internasional yang menangani arsitektur internet.
Namun draft HTML 1.0 ini gagal menjadi standar karena melewati batas waktu yang ditentukan oleh IEFT. Oleh karena itu, HTML versi 1.0 tidak pernah menjadi sebuah standar resmi.
HTML 2.0 (24 November 1995)
Karena draft HTML 1.0 mengalami permasalahan, pada awal 1994 IEFT membentuk HTML Working Group (disingkat menjadi HTMLWG) yang bertujuan untuk menyempurnakan HTML yang sebelumnya diusulkan oleh Tim Berners-Lee dan Dave Raggett.
Pada Juli 1994, HTML 2.0 resmi menjadi standar HTML pertama yang di-sah-kan oleh IEFT. HTML 2.0 memiliki spesifikasi yang didasari kepada draft HTML 1.0 dengan penambahan beberapa fitur baru yang telah banyak digunakan pada web browser saat itu.
Sebagai contoh, web browser Mosaic yang menjadi web browser paling banyak digunakan, menambahkan tag <img> untuk menampilkan gambar. Tag <img> ini kemudian menjadi bagian dari standar HTML 2.0.
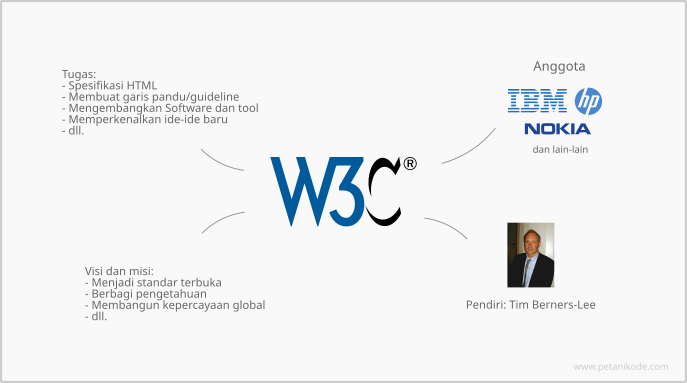
Pada tahun yang sama, Tim Berners-Lee membentuk World Wide Web Consortium (W3C), dengan misi mempopulerkan penggunaan HTML. W3C dan HTMLWG merupakan dua organisasi yang terpisah dan sama-sama menangani standar HTML. Kedua badan ini pada awalnya mencoba untuk saling bekerja sama.

Perang Web Browser I (Browser War)
Perang ini mulai terjadi sekitar tahun 1995..Waktu itu Netscape menguasai pasar web browser dan berjaya. Pesaingnya, Microsoft tentunya tidak akan terima akan hal ini. Microsoft pun membuat web browser baru bernama Internet Explorer (IE).

Netscape dan IE (Internet Explorer) memulai ‘perang’ untuk merebut pasar web browser. Masing-masing pihak merilis berbagai fitur untuk membuat web browser mereka semenarik mungkin.
Netscape merilis JavaScript sebagai fitur standar yang kemudian disaingi oleh JScript dari Internet Explorer.
Masing-masing web browser juga mengimplementasikan tag-tag HTML non-standar, seperti <blink> dan <marquee>.
Era ‘browser war’ ini menyulitkan proses pembuatan web dengan HTML, karena kita harus membuat dua buah kode untuk masing-masing web browser.
Hal ini perlu, karena sebuah tag yang bisa dibaca di Netscape.. belum tentu bisa dibaca juga di IE dan begitu juga sebaliknya.
Maka dari itu..
Standar HTML versi 2.0 perlu perubahan!
HTML 3.0 (28 Maret 1995)
Pada tahun 1995, Dave Raggett mengajukan draft HTML 3.0 kepada badan standarisasi IETF.Namun…
HTML 3.0 gagal menjadi standar baru, karena perbedaan antara HTML 2.0 dengan HTML 3.0 begitu banyak.
Ini tentunya menyebabkan perdebatan tentang fitur-fitur yang harus ditambahkan dan dihilangkan.
Permasalahan ini pun ditangani oleh HTMLWG, akan tetapi gagal.
Masalah ini malah membuat organisasi ini bubar di tahun 1996.

Nasib HTML 3.0 pun sama seperti HTML 1.0 yang gagal menjadi standar baru.. dan cuma menjadi draft saja.
Tapi tenang saja..
Masih ada W3C yang akan mengurus HTML.
Jika kamu tertarik membaca draft HTML 3.0, kamu bisa membacanya di sini: HyperText Markup Language Specification Version 3.0
HTML 3.2 (14 Januari 1997)
Pengembangan HTML kemudian dilanjutkan World Wide Web Consortium (W3C).<Organisasi yang didirikan Tim Berners-Lee ini, mencoba memperbaiki kembali draft HTML 3.0.
Pada akhirnya di bulan Januari 1997, HTML 3.2 resmi dirilis oleh W3C. Kali ini W3C sendiri yang merilisnya, bukan melalui IETF. Ini karena HTMLWG yang didirikan oleh IETF sudah bubar.
Pada versi ini, banyak tag baru ditambahkan.. seperti <table>, <sup>,<sub>, dan lain-lain. Selengkapnya, kamu bisa baca di sini: HTML 3.2 Reference Specification.
– Melihat kembali perkembangan perang browser –
Pada tahun yang sama (1997). Strategi ‘perang’ Microsoft berubah. Pada bulan Oktober 1997, mereka merilis Internet Explorer versi 4.0.
IE versi 4.0 ini dikemas dengan sistem oeprasi Windows dan akan menjadi default browser di sana.

Akhirnya, era Internet Explorer pun dimulai. Netscape, pelan tapi pasti mengalami kemunduran.
HTML 4.0 (24 April 1998)
Internet dan web semakin berkembang, ini membuat W3C mengajukan lagi draft HTML yang baru. Yakni, HTML 4.0.Pada versi ini, dilakukan penyempurnaan penulisan tag, mendukung CSS secara penuh, dan menambahkan fitur multimedia.
Catatan perubahan lengkapnya bisa kamu baca di sini: HTML 4 Changes
Setahun kemudian (pada bulan Desember 1999) dilakukan perbaikan error pada HTML 4.0 dan W3C merilis versi baru, yakni HTML 4.01.
Meskipun begitu..
Perang browser belum juga berakhir. Lagi-lagi Netscape dan IE menambahkan fitur baru yang bukan standar dari HTML 4.01. W3C: ini tidak bisa dibiarkan..
W3C: ini tidak bisa dibiarkan.. XHTML 1.0 (26 Januari 2000)
Memasuki tahun 2000, XHTML versi 1.0 dirilis W3C.
Jika kamu pernah melihat template Blogger/Blogspot, ya itulah XHTML.
 Kalau kita ingat kembali..
Kalau kita ingat kembali..
HTML dikembangkan berdasarkan bahasa SGML.
Namun, XHTML mencoba keluar dari SGML dan mengadopsi bahasa markup yang lebih ‘ketat aturan’, yakni XML (eXtensible Markup Language).
SGML dan XML memang berasal dari kelompok bahasa markup yang penulisannya menggunakan tag.
Namun, XML memiliki aturan yang lebih ketat..
Pada XML, seluruh tag harus ditulis dalam huruf kecil, wajib ditutup, dan setiap nilai atribut harus diapit dengan tanda petik.
Kita tidak kan membahas XHTML lebih lanjut, karena akan keluar dari topik.
Mari kita lanjut ke HTML 5.
HTML 5 (22 Januari 2008)
10 Tahun lamanya, sejak rilis HTML 4.. HTML 5 akhirnya lahir di tahun 2008.
Pada tahun-tahun ini, kita masih menikmati video player di web dengan Flash Player.
Sejak direkomendasikan oleh W3C pada tahun 2014, Flash Player pun mulai ditinggalkan dan digantikan dengan media player bawaan HTML 5.

Selain tag video player <video>, HTML 5 juga membawa tag-tag baru dan API yang lebih canggih dari versi sebelumnya.
HTML 5, menjadi versi HTML yang digunakan saat ini.
Berikut ini tabel perkembangan HTML 5.
| Versi | Draft Awal | Kandidat Rilis | Rilis Resmi |
|---|---|---|---|
| HTML 5.0 | 2007 | 2012 | 2014 |
| HTML 5.1 | 2012 | 2015 | 2016 |
| HTML 5.2 | 2015 | 2017 | 2017 |
| HTML5.3 | 2017 | N/A | N/A |
Apakah Ada HTML 6?
HTML 6, pasti nantinya akan ada. Namun, saat ini belum dirilis ke publik.
Hanya masih dalam draft dan rancangan. Kita tunggu saja kelahiran HTML 6 di masa depan.
Akhir Kata..
Nah, begitulah sejarah panjang HTML.
Tertarik belajar HTML lebih lanjut? Silahkan baca [📖 Tutorial HTML untuk Pemula].

Join the conversation