Memahami Variabel dan Tipe Data dalam Javascript
Apa itu variabel?
…dan apa pula itu tipe data?
Apapun bahasa pemrograman yang digunakan. Dua hal ini akan selalu ada.
Lalu apa sebenarnya variabel itu?
Variabel adalah sebuah nama yang mewakili sebuah nilai. Variabel bisa diisi dengan berbagai macam nilai seperti string (teks), number (angka), objek, array, dan sebagainya.
Kita bisa ibaratkan, variabel itu seperti wadah untuk menyimpan sesuatu.

Pada kesempatan ini kita akan belajar tentang variabel dan tipe data dalam Javascript.
Dimulai dari cara membuat, cara mencetak variabel ke output, mengisi ulang, dan menghapusnya dari memori.
Siap?
Mari kita mulai…
Cara Membuat Variabel di Javascript
Cara membuat variabel yang umum digunakan di javascript adalah menggunakan kata kunci var lalu diikuti dengan nama variabel dan nilainya.
Contoh:
var title = "Belajar Pemrograman Javascript";
Pada contoh di atas, kita membuat variabel bernama title dengan nilai berupa teks (string): "Belajar Pemrograman Javascript".
Contoh lagi:
var siteName = "Siap Ngoding";
var url = "https://www.siapngoding.my.id";
var visitorCount = 5921;
Perhatikan!
Pada contoh di atas, kita menggunakan huruf besar atau kapital untuk nama variabel yang terdiri dari dua suku kata.
Kenapa tidak menggunakan underscore?
Pada Javascript kita dianjurkan menggunakan camelCase dalam penamaan. Boleh-boleh saja menggunakan snake case atau underscore seperti ini:
var site_name = "Siap Ngoding";
var visitor_count = 5921;
Hal tersebut tidak akan menjadi masalah, program masih tetap valid. Namun, mayoritas programmer Javascript menggunakan camelCase.
Pilihan ada ditangan anda, mau ikut yang mayoritas atau minoritas, 😄
Berikutnya…
Perlu kamu ketahui juga, selain kata kunci var kita juga bisa membuat variabel dengan kata kunci let atau tanpa awalan apapun.
Contoh:
// membuat variabel dengan kata kunci let
let price = 15000;
// membuat variabel tanpa awalan apapun
stock = 12
Apa bedanya yang menggunakan var, let dan yang tanpa awalan?
Perbedaannya terletak pada jangkauan dan penggunaanya. Nanti kita akan bahas lebih dalam lagi.
Satu lagi pertanyaan:
“Apa yang akan terjadi jika nilai variabel tidak diisi?”
Jawabannya, variabel akan bernilai undefined (belum ditentukan).
Contoh:
var x;
Maka variabel x akan bernilai undefined.
Menampilkan isi Variabel
Untuk menampilkan isi variabel, kita bisa memanfaatkan fungsi-fungsi untuk menampilkan output seperti:
- Fungsi console.log() menampilkan output ke console javascript;
- Fungsi document.write() menampilkan output ke dokumen HTML;
- dan Fungsi alert() menampilkan output ke jendela dialog.
Mari kita coba…
Buatlah file bernama belajar-variabel.html, lalu isi dengan kode berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Belajar Variabel dalam Javascript</title>
<script>
// membuat variabel
var name = "Siap Ngoding";
var visitorCount = 50322;
var isActive = true;
var url = "https://www.siapngoding.my.id";
// menampilkan variabel ke jendela dialog (alert)
alert("Selamat datang di " + name);
// menampilkan variabel ke dalam HTML
document.write("Nama Situs: " + name + "<br>");
document.write("Jumlah Pengunjung: " + visitorCount + "<br>");
document.write("Status Aktif: " + isActive + "<br>");
document.write("Alamat URL: " + url + "<br>");
</script>
</head>
<body>
</body>
</html>
Setelah itu, coba buka dengan browser dan perhatikanlah hasilnya.

Arti simbol plus (+) pada contoh di atas adalah menggabungkan, bukan menjumlahkan.
Mengisi Ulang Variabel
Variabel bersifat mutable, artinya nilai yang tersimpan di dalamnya dapat kita isi ulang (berubah).
Contoh:
// mula-mula kita buat variabel dengan isi seperti ini
var age = 18;
// lalu kita isi ulang
age = 21;
Kenapa saat mengisi ulang nilai variabel tidak menggunakan kata kunci var?
Karena kata kunci var dibutuhkan saat membuat variabel saja. Sedangkan untuk mengisi ulang, kita cukup tulis seperti di atas.
Apabila kita menggunakan kata kunci var, berarti jadinya kita membuat variabel baru donk, bukan mengisi ulang.
Menghapus Variabel
Penghapusan variabel dalam Javscript memang jarang dilakukan. Namun, untuk program yang membutuhkan ketelitian dalam alokasi memori, penghapusan variabel perlu dilakukan agar penggunaan memori lebih optimal.
Penghapusan variabel dapat dilakukan dengan kata kunci delete.
Contoh:
bookTitle = "Belajar Pemrograman Javascript";
delete bookTitle;
Maka variabel bookTitle akan menghilang dari memori.
Penghapusan variabel hanya bisa dilakukan pada variabel yang dibuat tanpa awalan. Sedangkan variabel yang dibuat dengan kata kunci var dan let akan dihapus otomatis.
Mengenal Tipe Data
Tipe data adalah jenis-jenis data yang bisa kita simpan di dalam variabel.
Ada beberapa tipe data dalam pemrograman Javascript:
- String (teks)
- Integer atau Number (bilangan bulat)
- Float (bilangan Pecahan)
- Boolean
- Object
Javascript adalah bahasa yang bersifat dynamic typing, artinya kita tidak harus menuliskan tipe data pada saat pembuatan variabel seperti pada bahasa C, C++, Java, dsb. yang bersifat static typing.
Contoh:
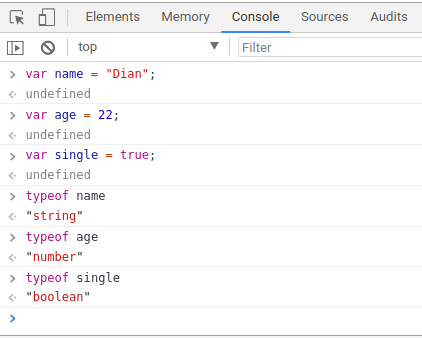
var name = "Dian";
var age = 22;
var single = true;
Javascript akan otomatis mengenali tipe data yang kita berikan pada variabel.
Pada contoh di atas variabel:
- name bertipe data String;
- age bertipe data integer;
- dan single bertipe data boolean.
Hal ini bisa juga kita cek dengan kata kunci typeof.
Contoh:
typeof name;
typeof age;
typeof single;
Hasilnya pada console:

Bagaimana cara kita mengenali tipe data selain menggunakan typeof?
Kita bisa mengenali melalui cara penulisannya.
Contoh:
// untuk tipe data teks atau string penulisannya selalu diapit dengan tanda petik
var author = "Siap Ngoding";
// sedangkan untuk tipe data number dan boolean tidak diapit dengan tanda petik
var available = true; // <- tipe data boolean hanya bernilai true dan false
var total = 14;
Aturan Penulisan Nama Variabel di Javascript
Ada beberapa aturan penulisan variabel dalam Javascript:
- Penamaan variabel tidak boleh menggunakan angka di depannya.
contoh:
// salah var 123nama = "Siapngoding"; // benar var nama123 = "Siap Ngoding"; - Penamaan variabel boleh menggunakan awal underscore.
contoh:
var _nama = "Siapngoding"; - Penamaan variabel dianjurkan menggunakan camelCase apabila tediri dari dua suku kata.
Contoh:
var fullName = "Siapngoding"; - Penamaan variabel dianjurkan menggunakan bahasa inggris
Contoh:
var postTitle = "Tutorial Javascript Untuk Pemula";
Apa Selanjutnya?
Variabel dan tipe data merupakan dua hal dasar yang wajib di pelajari dalam bahasa pemrograman apapun.
Pada Javascript, kita tidak harus menuliskan tipe data saat pembuatan variabel, karena Javascript bersifat dynamic typing.
Sedangkan pada bahasa pemrograman yang lain seperti C, C++, C#, Java, dan lain-lain, kita harus menuliskan atau mendefinisikan tipe data pada variabel yang dibuat.
Setelah belajar tentang variabel, selanjutnya silahkan pelajari tentang:
- Operator dalam Javascript
- Percabangan dalam Javascript
- Perulangan dalam Javascript
Apabila kamu belum paham dengan pembahasan di atas, silahkan ajukan pertanyaan melalui kolom komentar.
Terimakasih 🙏 semoga bermanfaat…
…dan selamat belajar!

Join the conversation